Ikonki informacyjne wraz z opisami w jednym wierszu
Żeby poprawić użyteczność i estetykę swojego sklepu internetowego, możesz dodać informacyjne ikonki dotyczące ważnych kwestii, takich jak czas wysyłki, szybkie płatności, dostępne rabaty czy inne korzyści. W oprogramowaniu shopGold można to wykonać w prosty sposób - wyświetlić te ikony w jednym wierszu, a jednocześnie sprawić, by wyglądały one dobrze na każdym urządzeniu – od dużych ekranów komputerów po małe wyświetlacze smartfonów.
Ikony to szybki i efektywny sposób przekazywania kluczowych informacji użytkownikom. Zamiast długiego tekstu, wystarczy jedno spojrzenie na obrazek, aby klient dowiedział się, że oferujesz ekspresową wysyłkę, atrakcyjne rabaty lub możliwość płatności w ratach. Oto główne zalety zastosowania ikon:
Żeby dodać moduł z ikonami, trzeba rozpocząć od stworzenia modułu środkowego, który będzie wyświetlany na stronie sklepu. W tym celu trzeba wejść w menu Wygląd / Moduły środkowe i kliknąć przycisk "dodaj nowy moduł". Po wyświetlaniu formularza dodawania nowego modułu trzeba wybrać w pozycji "rodzaj modułu" opcję "dowolna treść".
W oknie edytora w pasku nawigacyjnym trzeba kliknąć ikonkę:

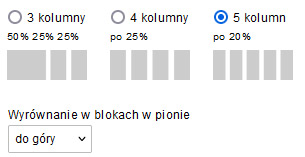
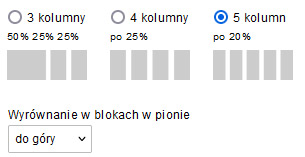
Po wciśnięciu ikony pojawi się okienko, gdzie trzeba wybrać format bloków, jaki będzie miał być wyświetlany.

Jeżeli w wierszu ma być 5 ikon z tekstem - trzeba wybrać 5 kolumn. Jeżeli 4 to - 4 kolumny. Wyrównanie najlepiej pozostawić w opcji "do góry".
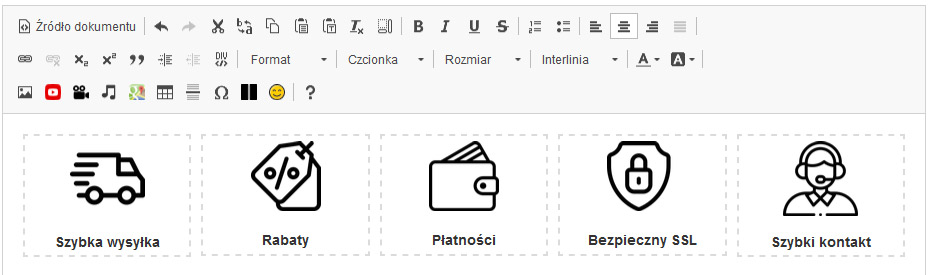
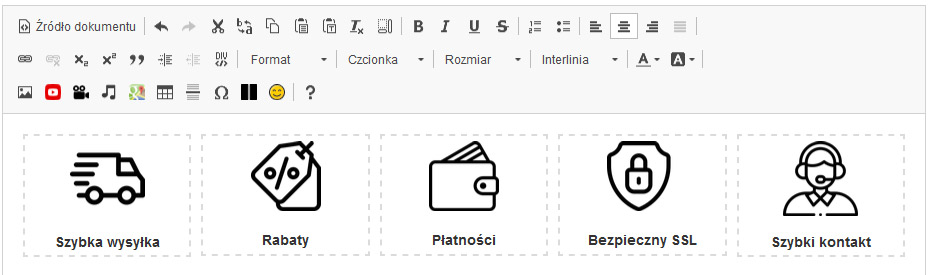
Po wyborze układu 5 kolumn w okno edytora zostaną wstawione bloki, gdzie można wstawić grafiki oraz tekst. Grafiki oraz tekst (formatowanie) należy wstawić korzystając z ikonek nawigacyjnych edytora. Można pogrubić tekst, zmienić jego kolor, czcionkę. W przypadku grafiki (ikon) można ustawić ich rozmiar.
Po wstawieniu ikon oraz tekstu powinny one wyglądać jak poniżej:

W dalszej części tworzenia modułu trzeba wybrać opcję nagłówka oraz sposób wyświetlania. Zalecamy niewyświetlanie nagłówka dla tego modułu (będą wyświetlane tylko same ikonki i tekst. W opcji "wygląd modułu" zalecamy wybór "sama treść". Takie ustawienie spowoduje, że moduł nie będzie miał wyświetlanego nagłówka oraz będzie wyświetlany bez dodatkowych marginesów.
Szerokość modułu najlepiej pozostawić na szerokość sklepu. Jeżeli użyte ikonki mają przeźroczyste tło, można dla modułu ustawić tło (np. jasne szare). Dodając tło, warto dodać odstępy od górnej, dolnej oraz boków modułu. Można także ustawić w opcjach modułu marginesy - czy będzie taka konieczność trzeba sprawdzić, sprawdzając wygląd bezpośrednio na stronie sklepu. Na końcu tworzenia modułu można wpisać jego opis modułu (dla łatwiejszej identyfikacji co wyświetla moduł) oraz ustawić wyświetlanie wersji mobilnej.
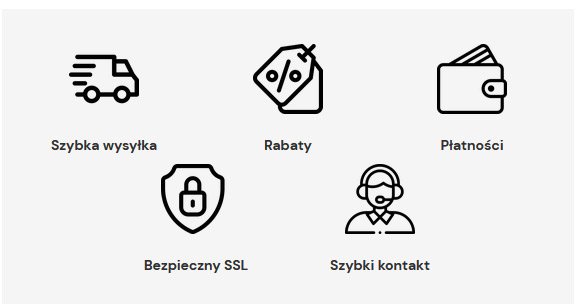
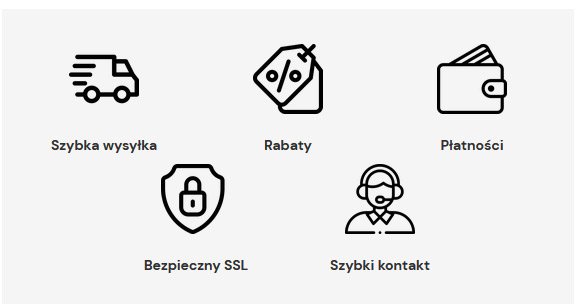
Po stronie sklepu moduł będzie wyświetlany w takiej formie (z dodanym tłem o kodzie koloru #f5f5f5 oraz dostępami):

W wersji mobilnej poszczególne bloki tekstu będą przesunięte:

W w/w opisie zaprezentowaliśmy najprostszą formą ikonek. Istotą było pokazanie możliwości dodania bloków, które będą odpowiednio dopasowywały się do rozdzielczości ekranu.
Użytkownik sklepu może dodać bardziej rozbudowaną formę. Np. dodać więcej tekstu - tekst pogrubiony i poniżej tekst mniejszą czcionką z opisem. Jest tutaj pełna dowolność tworzenia. Wszystko wykonywane z poziomu okna edytora tekstu.
Ikony to szybki i efektywny sposób przekazywania kluczowych informacji użytkownikom. Zamiast długiego tekstu, wystarczy jedno spojrzenie na obrazek, aby klient dowiedział się, że oferujesz ekspresową wysyłkę, atrakcyjne rabaty lub możliwość płatności w ratach. Oto główne zalety zastosowania ikon:
- zwiększają czytelność - zamiast zmuszać użytkownika do czytania bloków tekstu, możesz skondensować ważne informacje w prostych grafikach
- zwiększają atrakcyjność strony - estetyczne ikony w jednym rzędzie sprawiają, że strona wygląda profesjonalnie i nowocześnie
- zwiększają konwersję - klienci, którzy szybko otrzymują kluczowe informacje, są bardziej skłonni do podjęcia decyzji zakupowych
Jak dodać ikony w jednym wierszu, utworzenie modułu ikon ?
Żeby dodać ikonki w jednym wierszu (z zachowaniem skalowania przy mniejszych rozdzielczościach) trzeba skorzystać z "responsywnych bloków" jakie dostępne są w edytorze tekstu dla teksów tworzonych w oprogramowaniu shopGold. Zasadę działania responsywnych bloków tekstu opisujemy na stronie link.Żeby dodać moduł z ikonami, trzeba rozpocząć od stworzenia modułu środkowego, który będzie wyświetlany na stronie sklepu. W tym celu trzeba wejść w menu Wygląd / Moduły środkowe i kliknąć przycisk "dodaj nowy moduł". Po wyświetlaniu formularza dodawania nowego modułu trzeba wybrać w pozycji "rodzaj modułu" opcję "dowolna treść".
W oknie edytora w pasku nawigacyjnym trzeba kliknąć ikonkę:

Po wciśnięciu ikony pojawi się okienko, gdzie trzeba wybrać format bloków, jaki będzie miał być wyświetlany.

Jeżeli w wierszu ma być 5 ikon z tekstem - trzeba wybrać 5 kolumn. Jeżeli 4 to - 4 kolumny. Wyrównanie najlepiej pozostawić w opcji "do góry".
Po wyborze układu 5 kolumn w okno edytora zostaną wstawione bloki, gdzie można wstawić grafiki oraz tekst. Grafiki oraz tekst (formatowanie) należy wstawić korzystając z ikonek nawigacyjnych edytora. Można pogrubić tekst, zmienić jego kolor, czcionkę. W przypadku grafiki (ikon) można ustawić ich rozmiar.
Po wstawieniu ikon oraz tekstu powinny one wyglądać jak poniżej:

W dalszej części tworzenia modułu trzeba wybrać opcję nagłówka oraz sposób wyświetlania. Zalecamy niewyświetlanie nagłówka dla tego modułu (będą wyświetlane tylko same ikonki i tekst. W opcji "wygląd modułu" zalecamy wybór "sama treść". Takie ustawienie spowoduje, że moduł nie będzie miał wyświetlanego nagłówka oraz będzie wyświetlany bez dodatkowych marginesów.
Szerokość modułu najlepiej pozostawić na szerokość sklepu. Jeżeli użyte ikonki mają przeźroczyste tło, można dla modułu ustawić tło (np. jasne szare). Dodając tło, warto dodać odstępy od górnej, dolnej oraz boków modułu. Można także ustawić w opcjach modułu marginesy - czy będzie taka konieczność trzeba sprawdzić, sprawdzając wygląd bezpośrednio na stronie sklepu. Na końcu tworzenia modułu można wpisać jego opis modułu (dla łatwiejszej identyfikacji co wyświetla moduł) oraz ustawić wyświetlanie wersji mobilnej.
Dodanie utworzonego modułu do wyświetlania w sklepie
W kolejnym kroku trzeba przejść do menu Wygląd / Ustawienia wyglądu - zakładka "Moduły środkowe". W oknie "Moduły w części głównej sklepu" trzeba dodać nową pozycję. Wyświetli się lista modułów, z której trzeba wybrać utworzony powyżej moduł. Po dodaniu pozycji poprzez jej przytrzymanie i przeciągniecie kursorem myszy - można zmienić miejsce wyświetlania modułu - np. przesunąć go na sam dół listy.Po stronie sklepu moduł będzie wyświetlany w takiej formie (z dodanym tłem o kodzie koloru #f5f5f5 oraz dostępami):

W wersji mobilnej poszczególne bloki tekstu będą przesunięte:

W w/w opisie zaprezentowaliśmy najprostszą formą ikonek. Istotą było pokazanie możliwości dodania bloków, które będą odpowiednio dopasowywały się do rozdzielczości ekranu.
Użytkownik sklepu może dodać bardziej rozbudowaną formę. Np. dodać więcej tekstu - tekst pogrubiony i poniżej tekst mniejszą czcionką z opisem. Jest tutaj pełna dowolność tworzenia. Wszystko wykonywane z poziomu okna edytora tekstu.
 Sklep internetowy shopGold
Sklep internetowy shopGold  Sklep internetowy shopGold
Sklep internetowy shopGold  Sklep internetowy shopGold
Sklep internetowy shopGold